Context and Navigation
In the beginning, we were outspoken about why we were building Harmony. I feel like our opinions driving Harmony design decisions are getting stronger, but we are sharing less. This stops now.
Navigation
Whether you are talking about navigating a website or an administration area, navigation is really important. One of the first decisions we made was that the Harmony administration area would be navigated in the same fashion as the front side of your website.
To set the stage of this point, lets look at the navigation of a few other CMS’s administration areas.
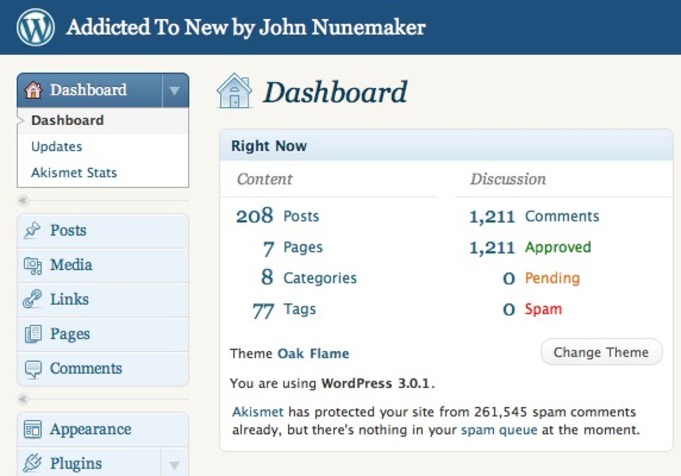
Wordpress

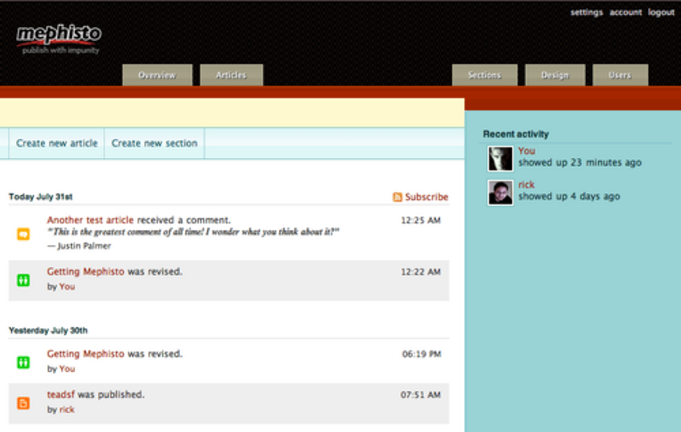
Mephisto

Obviously, there are a ton of CMS’s out there and I didn’t feel like taking screenshots all afternoon, so I just picked two that were well known and represented the point I want to make.
The point is that almost every major CMS out there separates content by type — posts, pages, articles, sections, events, etc. This always really bothered us.
Do we separate content by type on the front side of websites? When you visit a website, do you first think, I would like to view a page. No! You think, I want to learn more about this site, so I am going to click on the about page. Why should the administration area be different?
My guess is because developers think like developers. All the pages are stored in the pages table. All the events are stored in the events table. In a developers mind, the content is organized by type when stored, so lets organize it by type when presented. Wrong.
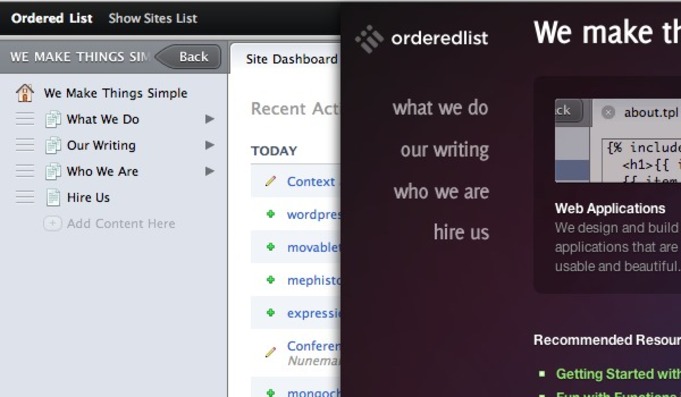
Harmony
In Harmony, the navigation you see is the same as what you see on the front side of the site. There is no separation of content into types, such as pages, blogs, sections, etc.

We feel this is much easier for the people managing the site. Instead of having to think first about the type of content you are creating or changing and then actually finding it, you just have to click through your site as it is organized for everyone else that visits your site, which one would assume is the optimal way.
Context
Along with mirroring administration and front side navigation, we also put a lot of thought into context. When we say context, what we mean is what is presented to you when you are trying to do a given task.
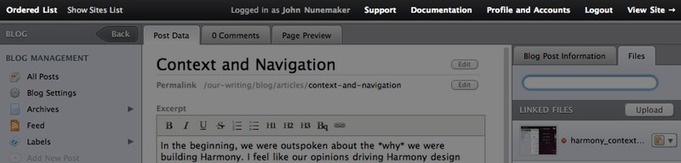
The first context we support is global. No matter where you are in Harmony, there is a thin, dark bar at the top with global actions.

From this bar, you can switch to any other site you have access to, get help from support or documentation, view your profile/account, or log out. These are all global actions across all of Harmony and are not specific to a given site.
The second context is on a per site basis. This is the sidebar that is used to navigate all of the details related to a site — content, assets, settings, etc. Below is a screenshot of the context you get first when viewing an individual site in Harmony.

From here, lets say you select ‘Manage Content’. Instantly, Harmony slides into the next content, which is the site’s primary navigation. No full page refresh, just a quick, simple context switch.

Notice that we no longer show navigation to change your settings or update your theme. When you choose to manage content, we show you only things related to that — your content. The assumption is that when you are working on your theme, that is all you want to do and when you are working on your content, that is all you want to do.
Next time you are working on a project, either personal or for a client, think long and hard about navigation and context. More than anything else, they can dictate the ease or difficulty of using your application.
